The Top 10 Best Prototyping Tools for UX and UI Designers
Top 10 Best Prototyping Tools – Why is prototyping becoming so common? Because this approach quickly pays off— users appreciate the intuitive and natural feeling of a mobile application or website application. The design is constantly evolving and becoming more complex. UI design is no longer limited to wireframing and designing icons. Today, designers work with a broad array of useful tools that range from the simple to the sophisticated, including graphics software and prototyping tools. Whether you are creating a mobile application or website application, prototyping requires preparation and specialized software.
However, with the number of prototyping tools growing every year, you must make a difficult choice: Which tool would enable you to work most efficiently and effectively and create the most useful prototype. We have prepared a list of the top 10 Best Prototyping Tools for UX and UI Designers.
1. Axure

The largest application designed (in terms of functionality) for advanced prototyping projects. In Axure you can quickly create prototypes of responsive mobile application or website application. It allows you to add interactions, create Master Pages and use ready-made components from Widget libraries. In the further process, you can import images, add colors, gradients and change transparency of each object. The interface is quite deterring on the first sight because of the overwhelming amount of options available.
Prices are quite high — the package with the ability to work as a team costs $589. Axure trial version can be used for free for 30 days.
READ MORE: 8 Best Free Online Logo Maker Websites
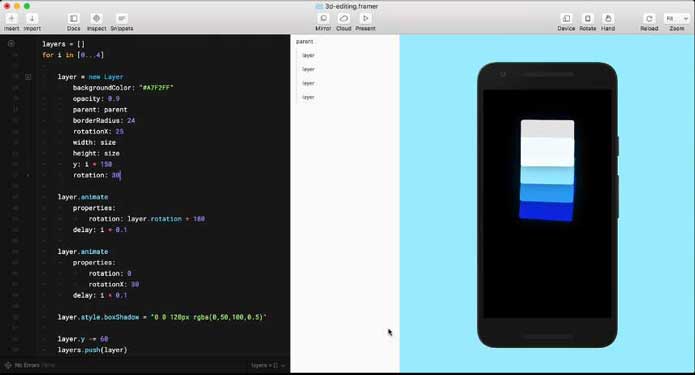
2. Framer

Framer is one of the most popular prototyping tools. It is based on the premise that with the code it is possible to prototype anything, resulting in novel and groundbreaking designs.
While this may be true, the tool’s proprietary coding language for designing and animating prototypes could be a barrier. There are those who may not see the reward at the end of the steep learning curve, especially for a language that can’t be used outside Framer.
However, for those who do want to take on the challenge, the documentation of Framer’s coding language is very well structured, with plenty of examples to demonstrate how the language works.
This approach is particularly useful for designers that are new to coding. It offers a first-hand view of how flexible and powerful code can be. In addition, Framer’s Mac App is well designed and provides live previews as you write code, which is encouraging for those who are writing code for the first time.
That’s not to say it’s no good for designers with coding experience who prefer writing HTML/CSS to prototype their designs. Framer may be just the tool you’ve been looking for: you won’t be limited by the drag and drop tools of other apps. Furthermore, because Framer uses code to build prototypes, you can incorporate real-time data into your prototype, from sources like Twitter and Parse.
Like other tools, Framer supports Sketch and Photoshop projects, and will also preserve your design’s layers. Another benefit is that – unlike most other tools – you can also import After Effects files. When you’re ready to share your prototype, Framer can generate a URL that can be shared with your clients. These shareable URLs can be opened on mobile devices for live previews.
Framer has recently released an update that lets you prototype VR. 2016 will be the year of VR, and with Framer you can start prototyping now.
Price: Free trial ($99)
3. Mockplus

Free software that you can download to your computer and work offline. Mockplus supports Android, iOS, PC, and Mac. In Mockplus you can easily sketch and create wireframes, as well as design by drag and drop interactive prototypes. 200 ready-made components and icons help you to work fast. You can also preview your ready interactive prototype through QR scan and share your prototypes with others.
Basic- free forever, Pro- $20/month
READ MORE: List of best online learning platforms: Upskill your knowledge
4. Justinmind

Justinmind prototyping tool was created in 2008. Justinmind’s big plus is that it can be downloaded to your computer instead of being used in a browser, which allows you to work offline. The application lets you design everything from websites to advanced administration panel interfaces. You can use items from UI libraries and create Master Pages (templates known to Indesign users). A huge plus is the ability to download add-ons in form of ready-made modules, including bootstrap elements. Mobile prototypes can be shared with our team members and be tested on any smartphone. Also, every little change can be commented. Justinmind is very simple to use, but sometimes its performance leaves a lot to be desired.
Prices start from $19 a month, you can test a Pro version for free for 30 days.
5. Adobe XD

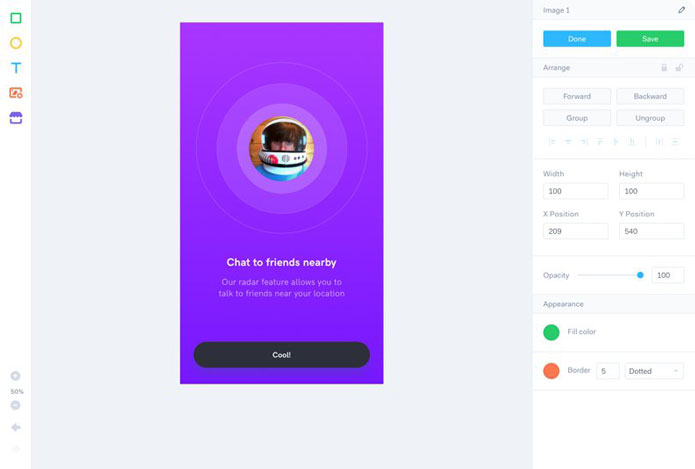
After mysterious Project Comet here it came to life — Adobe Experience Design, which allows your to design, and create interactive prototypes of websites and mobile apps.
Switching between design and prototype is super smooth. You can also copy/paste elements from other Adobe programs, such as Illustrator and edit them directly in XD. Also — repeat grid is a feature worth mentioning that can save you a lot of time.
Adobe XD is now available for Windows and Mac Users.
6. InVision

Sometimes speed matters. This is where InVision shines. Using the InVision tool, you can quickly create prototypes that users can test, and you can get those prototypes up and running ASAP. When landing a client is on the line, getting a working prototype out to them can get you must closer to yes than sending out screenshots and image files. This tool could come in very handy for a fledgling freelancer who is seeking out a client to hire them and help them to build both a reputation and a client base.
Price-
- Free -1 active project
- Starter -3 active projects = $15 per month
- Professional -unlimited projects = $25 per month
- Team -unlimited projects, 5 users = $100 per month
- Enterprise -unlimited projects, advanced features come with a free trial
READ MORE: Best video conferencing software for businesses 2020
7. Marvel

Marvel is a web-based application that has a very shallow learning curve. With an upgraded account, you can make your project a collaborative one. Choose from lots of different prototype frames, from an Apple Watch to an iPhone 6.
All Marvel’s features are simple and easy to use – such as gestures, layering images and user testing – and you can download images from other programs, such as Sketch and Photoshop. It also offers a Sketch plugin, which is great if you do lots of app design work in Sketch and wants to nick some of the cool features from Marvel, such as the range of gestures and image layering.
Free. Plans start from $USD15 per month.
8. Origami

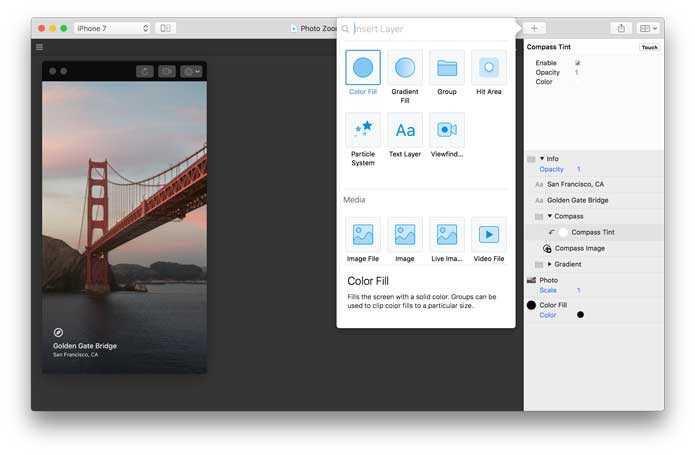
Origami was originally developed by the social media giant Facebook to help the team build and design products. Now it’s available for free: you can register as an Apple developer, then download and install Xcode with Quartz Composer to get Origami to run on a Mac.
This tool does require more work to install than other prototyping options. However, once it is installed, you can begin creating design concepts that simulate scrolling, taps, swipes and page links.
Origami offers a couple of useful features for interactive prototyping, including plugins for Sketch and Photoshop as well as an extensive documentation library complete with forums, video tutorials, and guides. My personal favorite, however, is its “Export to Code” feature. This option lets you convert your visual design into written code samples for iOS, Android, or the web. This allows you to share animation spec snippets with engineers with just a click of a button.
On the desktop: Quartz Composer has a viewer, and any change you make in the editor will instantly be reflected in the viewer.
On a device: With the Origami Live app you can test on an iOS device plugged into your Mac. The app reacts to all gestures (taps, swipes, etc.) but is an actually just a viewport to what’s running in Quartz Composer. So if your Mac has difficulty running the prototype at 60fps, it will not run any faster in Origami Live.
READ MORE: Work From Home Jobs: List Of Companies Offering Remote Jobs
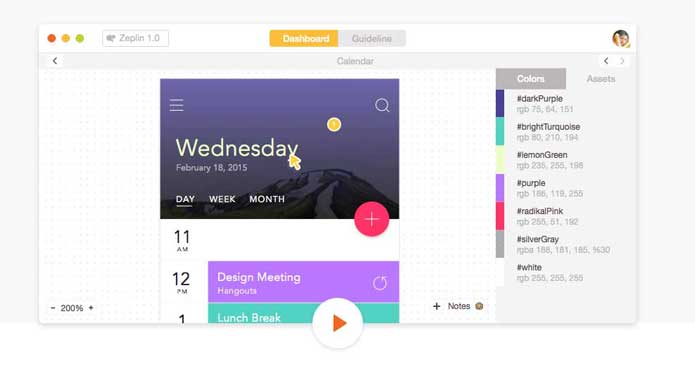
9. Zeplin

Zeplin simplifies the tedious process of preparing design specs by providing all the specs automatically once the project is uploaded. The platform also scales up your design assets so designers can save time to focus on other projects instead of pondering asset sizes. Also, if you are already a user of the Slack platform, you can connect a Zeplin project to a Slack channel to make collaboration easier than ever.
10. Sketch

Simple, efficient and well-loved, Sketch is a very big player in the design world, with some even weaning themselves off Photoshop completely for it.
As it’s tailored to design gorgeous UX interfaces through quick and easy-to-learn wire-framing tools, some people believe Sketch is superior to Photoshop when it comes to UX design. Its ability to create different layers for every new object means you can be more creative with navigation and combinations.
READ MORE: The Top 10 best cities in the world for the software engineers
If anything is missing in the list please let us know in the comment section.
Good Luck!