How to enable syntax highlighting, eslinting, auto completions in vim for react development?
I decided to write this tutorial to setup vim for React.Js development in depth so that beginners find this useful when they start with vim and react.
Syntax highlighting
To get the syntax highlighting to look right, use mxw’s Vim JSX highlighting.
If you use Vundle
add following lines in your .vimrc:
Plugin 'mxw/vim-jsx'
Plugin 'pangloss/vim-javascript'
This plugin depends upon pangloss/vim-javascript so you need to install both.
To install from within vim, use the commands below.
:so ~/.vimrc
To source changed .vimrc file and use it, next
:PluginInstall
If you use pathogen
cd ~/.vim/bundle
git clone https://github.com/mxw/vim-jsx.git
Enable JSX Syntax Highlighting in javascript files
Add following lines in your .vimrc:
let g:jsx_ext_required = 0

Enable eslint
You need to install following helper npm packages along with latest eslint ( used 2.11.1 at the time of writing ). Also make sure that you have node.js version 4 or above installed in your system.
babel-eslint – To support ES6 linting
eslint-plugin-react – React specific linting rules for ESLint e.g prevent usage of setState in componentDidMount
npm install --save-dev eslint
npm install --save-dev babel-eslint
npm install --save-dev eslint-plugin-react
I decided to use common practices and conventions used by AirBnB, so I installed following packages as well. But You don’t need them
If you do not want to use AirBnB eslint presets.
npm install --save-dev eslint-config-airbnb
npm install --save-dev eslint-plugin-import
npm install --save-dev eslint-plugin-jsx-a11y
Create a config file .eslintrc.json in your project’s root:
You can use eslint to generate eslint configuration file in interactive way or create it manually.
eslint --init
(If you chose any pre-sets make sure you also install required package for that lint pre-set, if you use eslint then required packages will be installed automatically)

I extended “airbnb” but override some of rules for my project. You can use
“extends”: “eslint:recommended” to enable some common lint rule recommended by eslint
Here is my .eslintrc.json file
{
"extends":"airbnb",
"parser":"babel-eslint",
"parserOptions":{
"ecmaVersion":6,
"sourceType":"module",
"ecmaFeatures":{
"jsx":true
}
},
"env":{
"browser":true,
"node":true,
"jquery":true
},
"settings":{
"react":{
"pragma":"React",
"version":"15.1.0"
},
"ecmascript":6,
"jsx":true
},
"plugins":[
"react"
],
"rules":{
"strict":0,
"quotes":0,
"no-unused-vars":1,
"camelcase":1,
"no-underscore-dangle":1,
"comma-dangle":[
1,
"never"
],
"indent":[
"error",
4
],
"react/jsx-indent":0,
"react/jsx-equals-spacing":[
2,
"always"
],
"no-console":0,
"max-len":1,
"no-param-reassign":1,
"key-spacing":[
2,
{
"align":"colon",
"beforeColon":true,
"afterColon":true
}
],
"no-multi-spaces":[
2,
{
"exceptions":{
"VariableDeclarator":true,
"ImportDeclaration":true,
"JSXAttribute":true,
"AssignmentExpression":true
}
}
]
}
}
Now integrate ESLint with Syntastic
let g:syntastic_javascript_checkers = ['eslint']
All set but still there is one issue remaining with Syntastic.
Syntastic searches global node_modules instead of local project.
One solution will be install all packages eslint, babel-eslint etc globally which definately will not be a good practice.
Another solution is – Define a npm script in your package.json
"eslint": "eslint -c .eslintrc.json"
It will add all the locally installed npm packages in current path, so they will be available for execution and in your .vimrc file add
let g:syntastic_javascript_eslint_exe = 'npm run eslint --'
Here we are invoking linting via npm script from vim.
Alternative: use Plug ‘mtscout6/syntastic-local-eslint.vim’ plugin
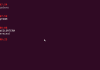
Open error window in vim as you open your file – Add following lines to your .vimrc to show current lint error (in case any) as you open your file for edit
let g:syntastic_always_populate_loc_list = 1
let g:syntastic_auto_loc_list = 1
let g:syntastic_check_on_open = 1
let g:syntastic_check_on_wq = 0

Snipptes and auto-completion
There are different forks of snippet engines which allow the user to insert snippets by typing the name of a snippet hitting the expansion mapping.
• github.com/SirVer/ultisnips:
python, supports all snippets in this repo.
• github.com/garbas/vim-snipmate:
VimL, snipmate-snippets, engine sometimes behaves strange. Supports snippets/*
• github.com/Shougo/neosnippet:
VimL, supports snippets/* with some configuration.
• github.com/drmingdrmer/xptemplate: Totally different syntax, does not read snippets contained in this file, but it is also very powerful.
I prefer neosnippet. Install it in your vim, to enable snippets with neocomplete for auto-completion.
Neocomplete is an amazing autocomplete plugin with additional support for snippets. It can complete simulatiously from the dictionary, buffer, omnicomplete and snippets. This is the one true plugin that brings Vim autocomplete on par with the best editors.
See install instructions here https://github.com/Shougo/neocomplete.vim
After installing above plugins you need to install one more plugin to enable react specific snippets
Bundle 'justinj/vim-react-snippets'
See install instructions here https://github.com/justinj/vim-react-snippets

If all setup done correctly, you have enabled vim with eslinting, auto completions, JSX syntax highlighting for React, with ES6 features.