Edit HTML, CSS files directly in Chrome
The Workspace feature of Google Chrome’s Developer Tools allows you to edit the source code of any web application directly (edit HTML, CSS files directly in Chrome) and have your changes saved on your local file system and you can see your changes immediately. This technique will work only in recent versions of Chrome Browsers. You don’t need to install any extension in Google Chrome browser to access Chrome’s Developer Tools. It is installed by default in recent version of Google Chrome.
Launch Developer Tools
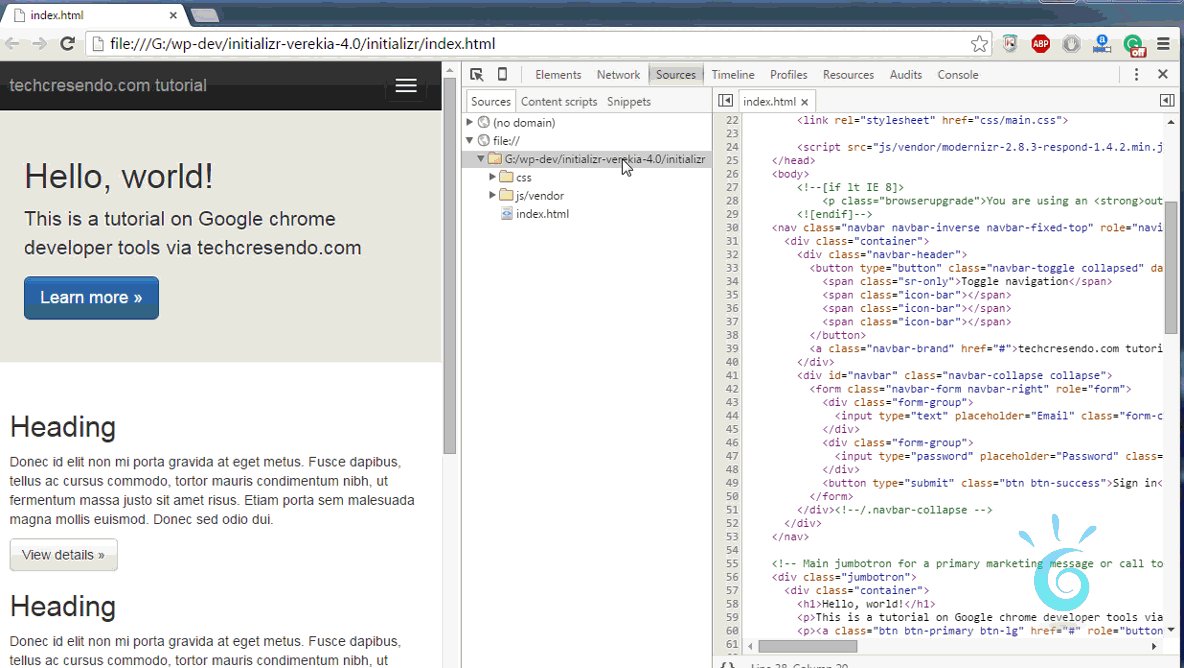
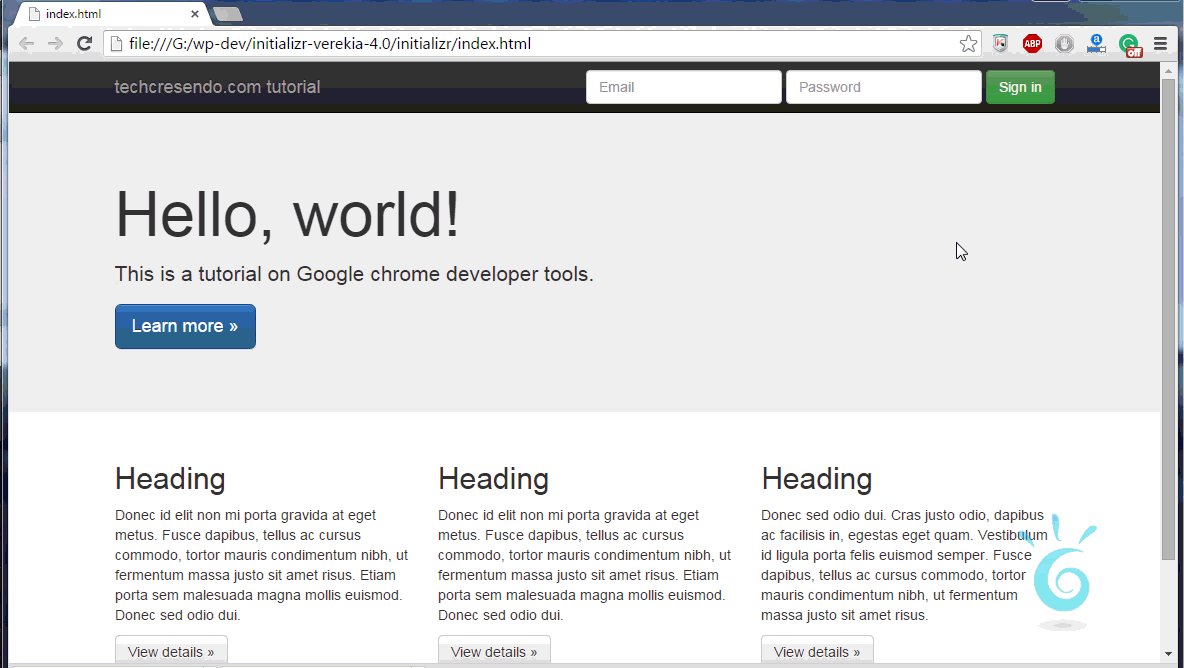
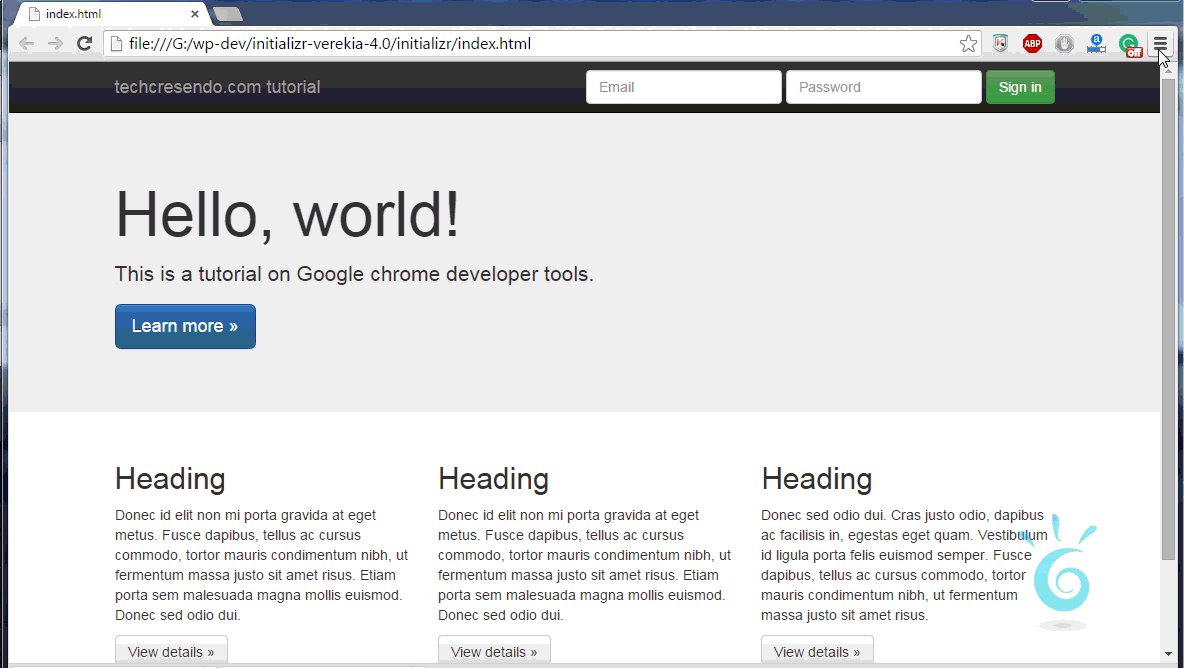
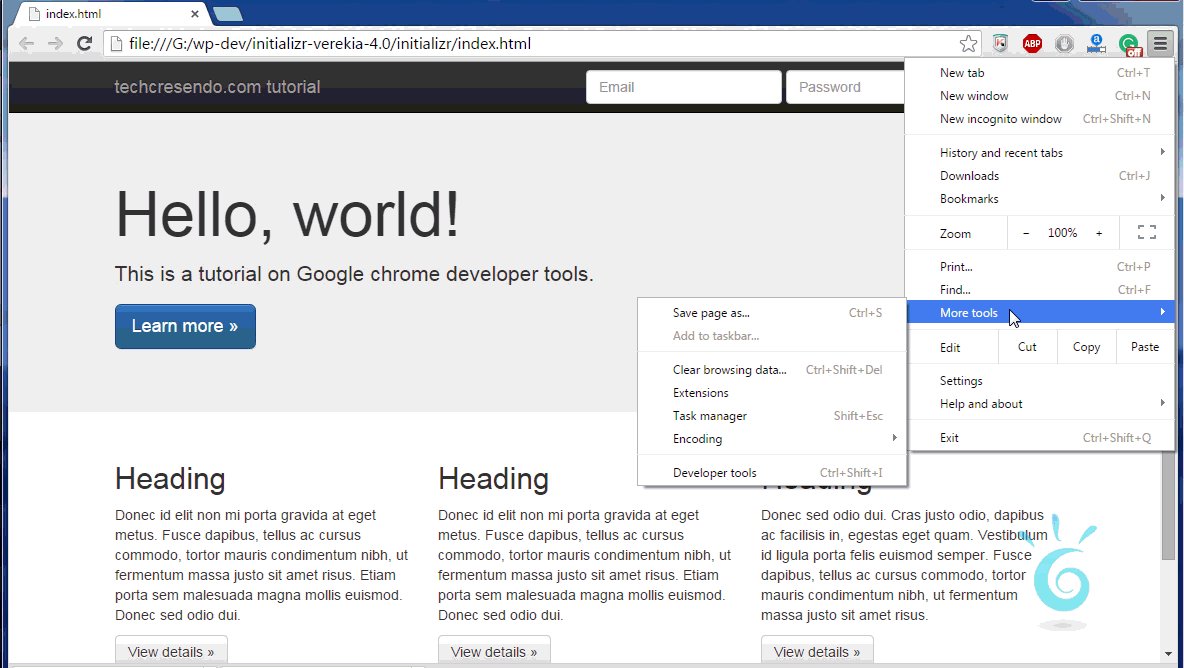
The first step is to open Chrome Browser, load a page from your local file system/server and open Developer Tools from the Tools menu or press Ctrl+Shift+I for Windows/ Cmd+Shift+I for Mac.

Add Folder to Workspace
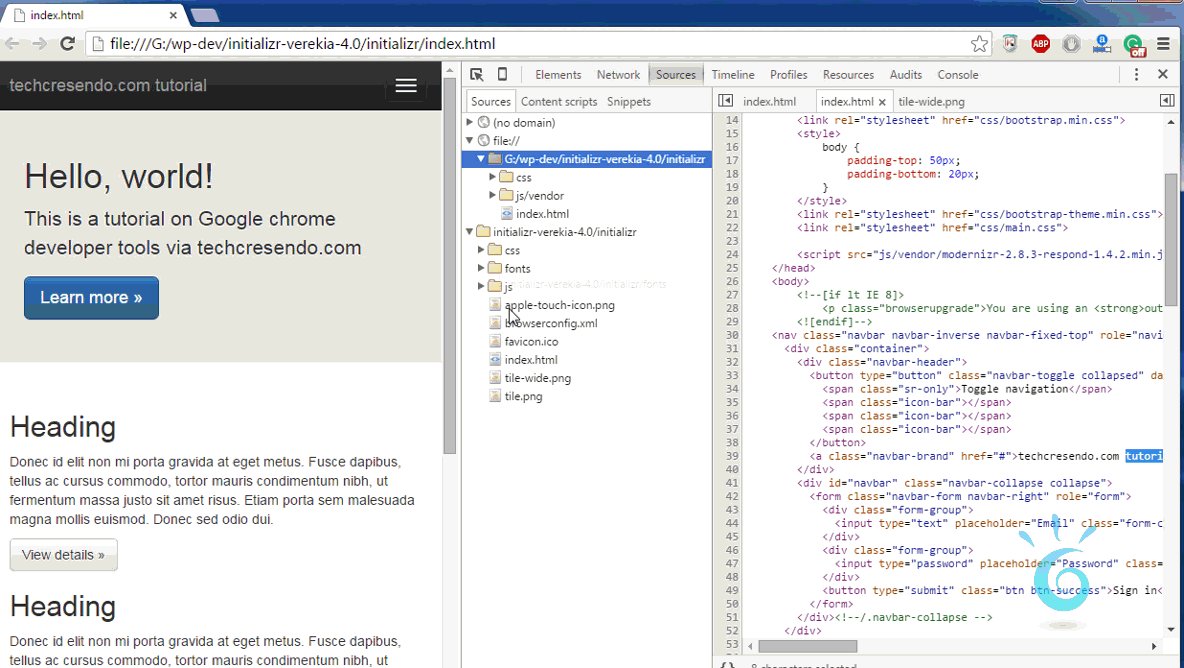
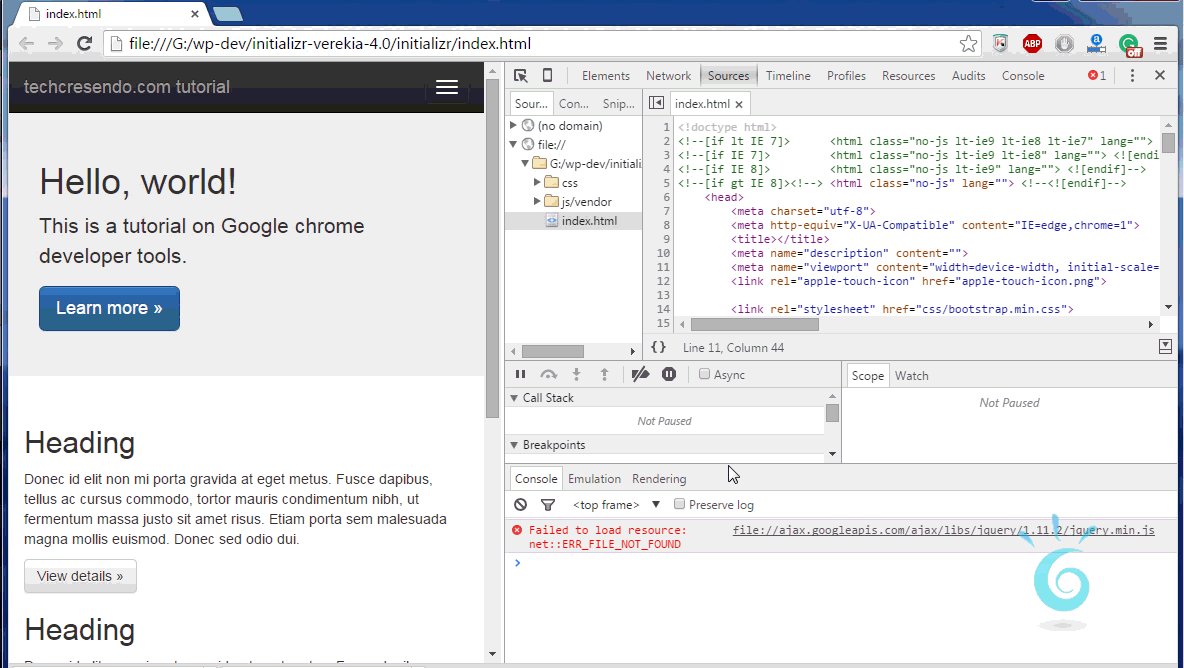
Right-Click in the left panel of Sources and select Add Folder to Workspace or hit Ctrl+O for windows/ Cmd+O for Mac. Under “Folders” you can select one or more folder where your source lives, or even a parent folder like your parent folder for all git repositories. The Workspace features is fairly smart when it comes to finding source code files inside.
Mapping a Network Resource
First of all you need to understand what is the need of mapping your local files to a network resource? Basically all the files served on the web have a url associated with them. So by using this feature we are assigning a url to our local file.
Whenever a request comes to loads the mapped URL, Google chrome displays the workspace folder contents in place of the network folder contents. It’s as if it’s being served on the web, but the file is modifiable via DevTools and new changes will persist to local file.
To map your website to a local workspace folder: Goto sources panel, right-click or Control+click on a file on the website. Select Map to File System Resource. Select the corresponding file from the list. Give permission to access the file in Google chrome. Reload the page in Chrome.
Edit Your Code
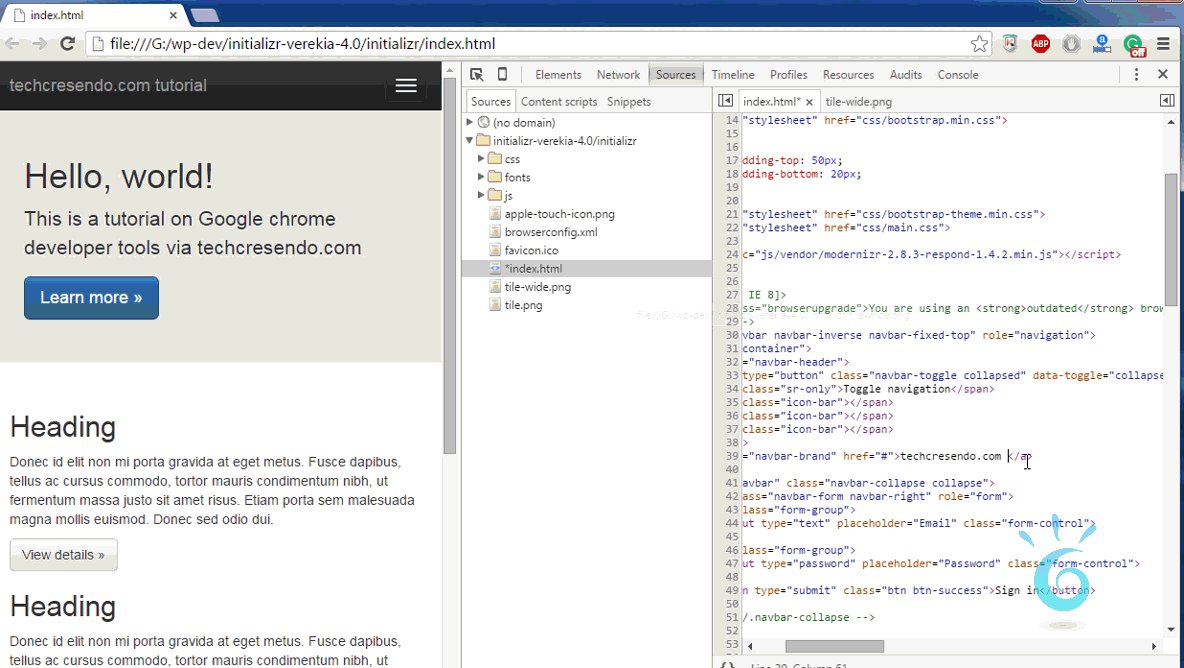
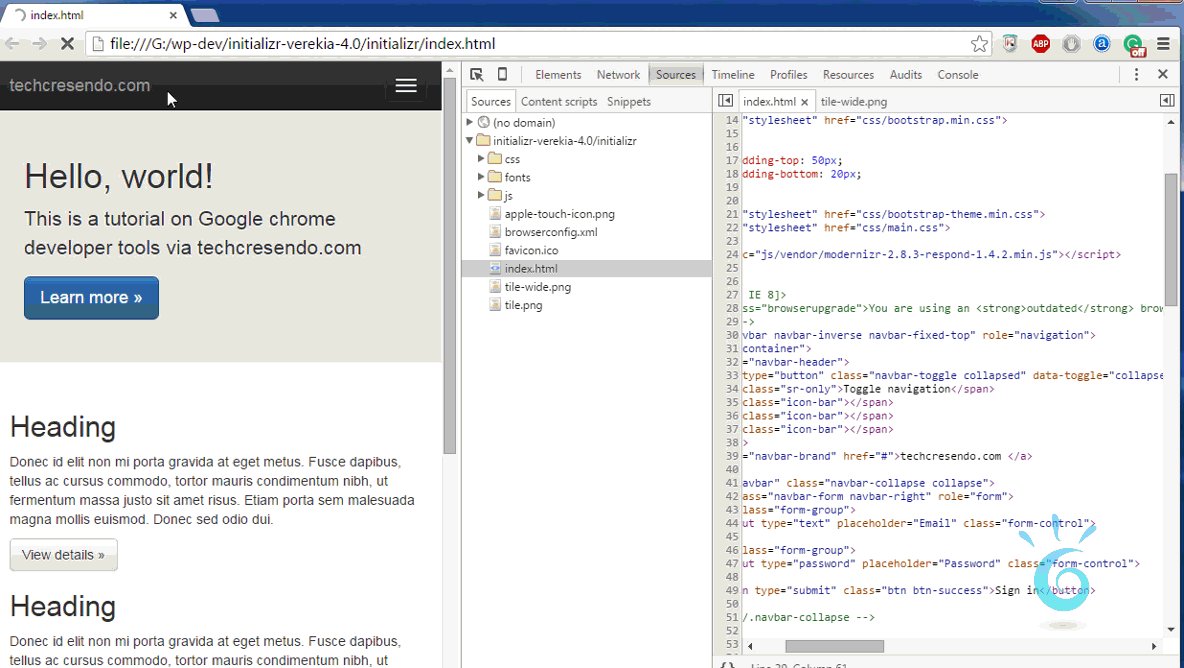
Editing in Chrome is super easy. You can locate your line of edit by pressing Ctrl+Shift+O for Windows / Cmd+Shift+O for Mac. After editing press Ctrl+s on Windows or Cmd+s on Mac to save the file.
Complete screencast of above tutorial-